working on publishing it to the Raycast store rn, but I am posting thru Micro.blog from Raycast with an extension I just built. this is so fun!!
this is it right??
don’t forget to save… 🤦🏻
this at least closes the window right?
now should pop to root
it was HUD not toast!!
messing with 🍞
testing raycast extension for microblog 👀
Liquid glass = water
Raycast extension for microblog? @manton.org @raycast.com I’m a noob but happy to give it a shot. Love the idea of having a thought and posting it at the speed of typing it out
WePorch is a hot new outdoor coworking space in the heart of Boston. With great views and a five woof rating on DogsOnCouches.com, it’s THE place to be when work needs getting done.


Typing speed becomes more important as a skill as UIs move towards agentic and intent-based action
People are trying my software!! 😊 As a designer just cracking into development, this makes me so happy 🫶🏻

🪦 Pocket, 2007-2025 🫡
Behold, John Prine for disgruntled zoomers Jesse Welles on Spotify
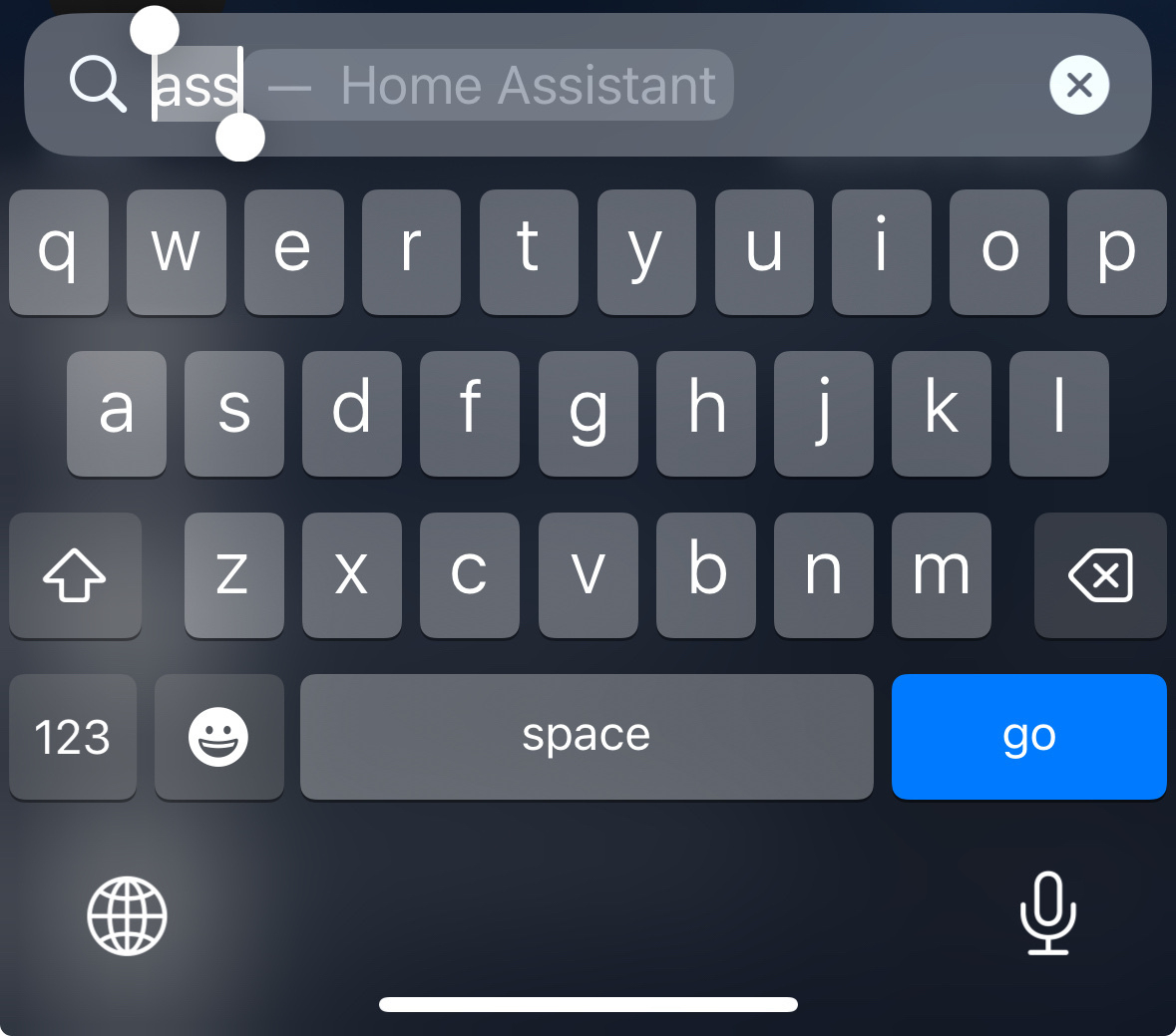
the fastest way for me to pull up home assistant on iOS is to spotlight search “ass”

Powerpoint renders slides completely differently on the web vs the app. Objects are literally not where they are, don’t look the way they look. Why, Microsoft? WHY?
Just discovered penpot.app holy crap this is exactly the local self hostable OSS Figma replacement I’ve been looking for!
I have dozens of these dog poop bag rolls. They’re good sturdy paperboard tubes. Lots of potential. Can definitely start with some kind of 3d printed connector system. I’m sure more ideas will come.
